In the rapidly evolving world of digital technology, Facebook Developer Tools have become an indispensable asset for developers striving to create seamless user experiences. However, even the most innovative platforms are not immune to hiccups, especially when accessed through the ever-popular iOS devices. If you’ve found yourself grappling with loading issues while using these essential tools on your iPhone or iPad, you’re not alone. In this article, we will explore practical troubleshooting tips tailored specifically for iOS users, guiding you through the complexities of resolving these frustrating loading issues. Whether you’re a seasoned developer or just starting your journey, we aim to equip you with the knowledge necessary to navigate these challenges and keep your projects on track. Let’s delve into the world of Facebook Developer Tools and tackle those loading woes together.
Understanding Common Loading Issues in Facebook Developer Tools on iOS
The Facebook Developer Tools on iOS can sometimes present users with frustrating loading issues that hinder effective app development and testing.Understanding the common culprits behind these problems is the first step toward a swift resolution. Some frequent issues include network connectivity problems, browser compatibility, and cache-related conflicts. To tackle these challenges, you can start by ensuring that your device’s internet connection is stable, as intermittent connectivity can often lead to loading failures.
Additionally, consider the possibility of outdated software affecting performance.Keeping your iOS device and relevant apps up to date can substantially mitigate loading dilemmas. If the problem persists, clearing the cache may help rejuvenate the app’s functionality. Here’s a rapid checklist of steps to consider:
- Verify Wi-Fi or cellular network strength
- Update the facebook app and iOS to the latest versions
- Clear browser cache and cookies
- Restart the device to refresh system resources
Identifying Browser and Device Compatibility challenges
Addressing browser and device compatibility challenges is crucial for a seamless experience when using Facebook Developer Tools on iOS devices. Variations in web browsers, such as Safari, Chrome, and Firefox, can cause inconsistencies in how pages render or load. furthermore, varying versions of iOS may also lead to discrepancies. As an example,older devices may not support the latest web technologies,resulting in loading issues. To enhance compatibility, consider these factors:
- JavaScript Support: Ensure that your scripts are compatible with the version of JavaScript supported by the browser.
- Viewport Settings: Confirm that responsive design elements are correctly set for different screen sizes.
- Cross-Origin Resource Sharing (CORS): Ensure that your server is set to allow requests from different origins.
Another notable aspect to consider is the impact of browser caching and stored data on performance. Users may experience slow loading times due to outdated or corrupted cache. An easy fix is to guide users in clearing their cache or testing the tools in an incognito window to bypass these issues temporarily.Below is a table summarizing common issues and their simple resolutions:
| Issue | Resolution |
|---|---|
| Page not loading | Check network connection and try refreshing the page. |
| Scripts not executing | Verify JavaScript settings are enabled. |
| Design elements misaligned | Assess viewport settings in CSS. |
Network Configuration: Ensuring Optimal Connectivity for Developer Tools
When troubleshooting loading issues with Facebook Developer Tools on iOS devices, ensuring that your network configuration is optimal is crucial. A stable and properly configured network not only enhances the responsiveness of developer tools but also reduces the likelihood of encountering loading errors. To diagnose potential network problems, consider the following essential factors:
- Wi-Fi Connectivity: Check if your device is connected to a reliable Wi-Fi network with sufficient bandwidth.
- Firewall Settings: Ensure that your firewall configurations allow traffic to and from Facebook’s servers.
- DNS Configuration: Confirm that your device is using a DNS service that effectively resolves Facebook URLs.
- VPN and Proxy Issues: If you are using a VPN or proxy, try disabling it temporarily to see if it resolves the loading issue.
Another aspect to consider involves the network settings on your iOS device. Misconfigured settings can lead to connectivity problems that affect the functionality of facebook Developer Tools.Here’s a quick checklist to help you optimize your device’s network settings:
| Setting | Recommended Action |
|---|---|
| Airplane Mode | Ensure it is turned off. |
| Network Reset | Reset network settings if persistent issues occur. |
| Wi-Fi Assist | Enable it for better connectivity when the signal is weak. |
| Background App Refresh | Allow it for Facebook to keep the tools responsive. |
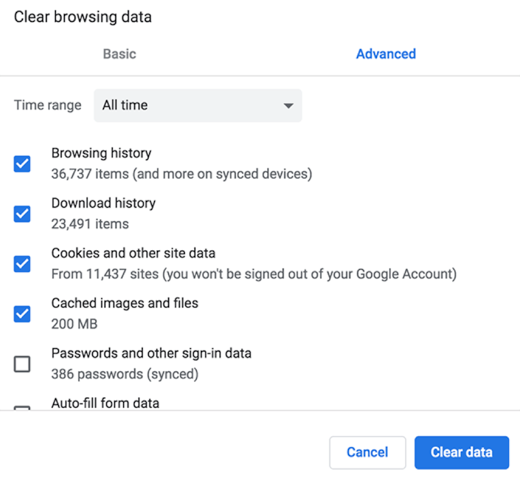
Clearing cache and Data: A Simple Step to resolve Persistent Issues
One of the most straightforward yet effective solutions for resolving persistent loading issues in the Facebook Developer Tools app on iOS devices is to clear the cache and data. Over time, accumulated cache may lead to performance problems, including slow loading times and glitchy interactions. To do this:
- Open Settings: Navigate to the settings app on your device.
- Select Your App: Scroll down to find the Facebook Developer Tools app.
- Clear Cache: Look for the option to clear cached data; it may be labeled as “Clear History” or ”Reset App.”
- Data Reset: If issues persist, consider uninstalling and reinstalling the app to wipe all data wholly.
By routinely clearing cache and data, you not only enhance the app’s performance but also ensure that you’re working with the most recent updates and configurations.In many cases, this simple step can resolve loading challenges and allow for a better user experience when utilizing the Developer Tools. Pay attention to the following:
| Common Issues | Possible Reasons | Clearing Cache Impact |
|---|---|---|
| Slow Loading | Excessive cached files | Improves speed |
| App Crashes | Corrupted cache/data | Reduces crashes |
| Display Errors | Outdated cache | Fixes visual bugs |
Updating iOS and Safari: keeping Your Software Environment Current
Keeping your iOS devices updated is essential not just for the security of your personal facts but also for optimal performance when using various applications, including Facebook Developer Tools. Regular software updates bring improvements, bug fixes, and new features that could resolve existing loading issues. Ensure you are on the latest iOS version by following these steps:
- Open Settings: Tap on the Settings app from your home screen.
- Select general: Scroll down and select the General option.
- Check for Software Update: Tap on Software Update to see if a new version is available.
- Install Updates: If an update is available, follow the prompts to download and install it.
In addition to iOS updates, keeping Safari current is vital for a seamless experience with Facebook Developer Tools. Older versions of Safari may not support newer web technologies or encounter compatibility issues.Ensure Safari is up to date by checking the app Store for updates. For reference, here’s a quick table summarizing the latest features in recent Safari updates:
| Version | New Features |
|---|---|
| 14.0 | Improved privacy features and tab institution. |
| 15.0 | Integrated tab groups and revamped address bar. |
| 16.0 | Enhanced performance and security protocols. |
Utilizing Safari Developer Settings for Enhanced Tool Performance
To optimize your experience with facebook Developer Tools on iOS devices, leveraging Safari’s Developer Settings can significantly enhance tool performance. Start by enabling the web Inspector, a built-in feature of Safari that provides a rich set of debugging tools. This allows you to inspect elements, console logs, and network requests directly from your iOS device, streamlining your troubleshooting process. You can activate this feature by navigating to Settings > Safari > Advanced and toggling on the Web Inspector option. Once enabled, connect your iOS device to a mac and open Safari on both devices, which will enable you to debug your mobile website in real time.
Additionally, consider adjusting the cache settings to ensure you are viewing the most current version of your web assets. This can be achieved by clearing your history and website data from Safari settings. Also, activating the Disable Caches option in the Web Inspector can provide you with the freshest data loads while testing. Here’s a quick reference table for some of the key settings and their functions:
| Safari Developer Setting | Function |
|---|---|
| Web Inspector | Debugging and inspecting websites |
| Disable Caches | Bypass cache for fresh data loads |
| Clear History | Remove old data for accurate testing |
Testing with Alternative Browsers: A Comprehensive Approach
When faced with loading issues in Facebook Developer Tools on iOS devices, testing with alternative browsers can provide insights that standard troubleshooting may overlook.While Safari is the default browser for iOS,exploring options like Firefox or Chrome can reveal browser-specific quirks or rendering issues that affect how Developer Tools function. Each browser has unique capabilities and differences in how they handle JavaScript, CSS, and HTML, which can directly impact the usability of Developer Tools. For instance, JavaScript console errors may appear differently across these platforms.
To facilitate a comprehensive approach, consider using the following browsers during your testing sessions:
- Safari – Default browser with native iOS support.
- Chrome – Popular choice offering synchronization features and developer tools.
- Firefox – Known for privacy features and robust debugging tools.
The table below summarizes key differences in debugging features across these browsers:
| Browser | JavaScript Console | Responsive Design Mode | Performance Monitoring |
|---|---|---|---|
| Safari | Basic | Yes | Limited |
| Chrome | Advanced | yes | Comprehensive |
| Firefox | Advanced | Yes | Comprehensive |
Debugging Techniques to Isolate and Fix Loading Problems
When battling loading problems on iOS devices,its vital to systematically isolate potential issues.Start by checking the network connection; a reliable Wi-Fi or cellular connection is essential for Facebook Developer Tools to function correctly. If the network seems stable, switching between different networks (e.g., from Wi-Fi to mobile data or vice versa) can provide insights. additionally, disabling any active VPNs can definitely help, as they may interfere with the connection to Facebook’s servers. Consider also clearing the app cache and stored data in your device settings, which can often resolve residual bugs that impede performance.
Once you’ve assessed the network and app settings,the next step is to dive into the specific configurations of the Facebook Developer Tools. Review the JavaScript console for error messages that might indicate the root of the loading issue. make use of built-in debugging features to monitor network requests and check for responded status codes—anything outside the range of 200 might require investigation. If you’re encountering repeated failures, constructing basic HTML tables to log findings can be instrumental in identifying patterns over time. Here’s a simple format to track errors and solutions:
| Error Type | Description | Possible Solution |
|---|---|---|
| Network Timeout | Request takes too long to respond. | Check connectivity and retry. |
| 403 Forbidden | Access denied due to permissions. | Review app permissions on Facebook. |
| 404 Not Found | Resource was not found. | Verify the URL and endpoint. |
Seeking Support: When to Reach Out for Help from Facebook Communities
When facing persistent loading issues with facebook Developer Tools on iOS devices, seeking support from the community can be a game-changer. It’s essential to know when to reach out for help. If you’ve exhausted standard troubleshooting methods—like clearing your cache or updating the app—don’t hesitate to engage with fellow developers. Facebook’s dedicated communities offer numerous channels,including forums and groups,where you can ask questions and share your experiences. When posting, try to be as specific as possible; include details about your device model, the iOS version, and any error messages received. This information can significantly aid in diagnosing the issue.
Consider the following points when reaching out for support:
- Be specific: Include relevant details regarding the problem.
- Share your steps: Explain what you’ve tried so far to resolve the issue.
- Engage with responses: Stay active in the conversation to clarify any follow-up questions.
- Be patient: Solutions may take time, as other members might also be troubleshooting.
In some cases, you might find that common issues have already been documented. Below is a simplified table that summarizes typical loading problems and suggested community resources:
| Issue | Recommended Resource |
|---|---|
| App Crashes | iOS Developer Forum |
| Connectivity Problems | Facebook Developers Community |
| Outdated Tools | Facebook Help Center |
By actively participating in these communities and leveraging the collective knowledge of fellow developers, you can enhance your troubleshooting experience and potentially find quick resolutions to your loading issues.
Q&A: Troubleshooting Tips for Resolving facebook Developer Tools Loading Issues on iOS Devices
Q: What are some common signs that Facebook developer Tools are not loading properly on my iOS device?
A: Users may notice a few indicators of loading issues, such as a blank screen where the Developer Tools should appear, prolonged loading times, or error messages stating that the tools could not be initialized. In some cases,you might even encounter unexpected crashes while attempting to access these tools.
Q: What are the first steps I should take to try and resolve loading issues on my iOS device?
A: Begin with the basics! Restart your device to clear temporary glitches, check your internet connection for stability, and ensure that your iOS is updated to the latest version. Additionally, verify that your Facebook app is up-to-date, as outdated applications can often lead to compatibility issues.
Q: How can the safari browser settings affect Facebook Developer Tools loading on my iOS device?
A: Safari manages a number of settings that can impact loading times. If you have ‘JavaScript’ turned off or if ‘Prevent Cross-Site Tracking’ is enabled, it may hinder the functionality of Facebook Developer Tools. Navigate to Settings > Safari, and ensure that JavaScript is enabled for optimal performance.
Q: Are there specific browser settings or configurations that I should check for within the Facebook Developer Tools?
A: Yes! Within your Facebook Developer Tools settings, ensure that any ad blockers or privacy settings are tailored to allow Facebook to fully function. Sometimes, overly strict privacy settings can block necessary scripts from loading, leading to issues.
Q: What role do cookies and cache play in the loading of Facebook Developer Tools?
A: Cookies and cached data serve as temporary storage for websites, allowing them to load faster upon subsequent visits. Though, if this data becomes outdated or corrupted, it can lead to loading problems. Clearing your cache and cookies in your Safari settings can help refresh these credentials and encourage proper functionality.
Q: is there a way to test if the issue is specific to my device or a broader problem with facebook?
A: Indeed! Try accessing Facebook Developer Tools using a different iOS device or browser. If the tools work on another device, the issue might potentially be specific to your original device’s settings or app. Conversely, if multiple devices have the same issue, it could indicate a wider service disruption on Facebook’s end.
Q: Could a VPN or firewall impact my ability to access Facebook Developer Tools?
A: Absolutely! Using a VPN or firewall may unintentionally block certain functionalities necessary for Facebook Developer Tools to operate correctly. If you suspect this might be the case, disable your VPN or firewall temporarily to see if it resolves the loading issue.
Q: If I’ve tried all these tips and still can’t access Facebook Developer Tools, what should I do next?
A: If your troubleshooting efforts yield no positive results, consider reaching out to Facebook Support for more specialized assistance. You can also consult developer forums or communities, as many experienced developers may have encountered and resolved similar issues.
Q: Are there any alternative developer tools I can use while troubleshooting Facebook developer Tools on iOS?
A: While there’s no direct alternative that replicates Facebook Developer Tools, you might explore browser-based development tools available in browsers like Chrome or Firefox on desktop for testing user experiences, until the issue on your iOS device is resolved.
With these troubleshooting tips in mind, you can tackle your Facebook Developer Tools loading issues effectively and get back to developing without disruption!
As we conclude our journey through the intricacies of resolving loading issues with Facebook Developer Tools on iOS devices, it’s clear that navigating the digital landscape requires a blend of patience and technical insight. By employing the troubleshooting tips outlined in this article, you can empower your development process and enhance the experiences of users interacting with your applications. remember, every glitch is an opportunity to refine your skills and optimize performance.
Whether you are a seasoned developer or just starting, understanding the nuances of these challenges can definitely help you create more robust solutions. As technology continues to evolve, staying informed and adaptable will be your greatest assets. So, the next time you encounter a hiccup in the loading process, take a deep breath, revisit our tips, and know that each challenge faced is a step toward mastery in the realm of Facebook development.
Thank you for joining us in this exploration, and may your coding adventures be smooth and rewarding!